| December 2005 Index | Home Page |
Editor’s Note: Educational materials facilitate learning by providing content, structure, activities, and the opportunity for exploration, discovery, and interaction. For the trainer they convey knowledge, skills, and attitudes to the learner. For educators and scholars they stimulate thought to construct and scaffold higher levels of learning. Educational materials can be tested and revised for continuous quality improvement. They persist through time and across space to serve increasing numbers of new learners. Excellent materials are available on the Internet, but there are advantages to making your own….
This article is published also in: "The New Morning Watch: Educational and Social Analysis" at
http://www.mun.ca/educ/faculty/mwatch/nmwatch.htmMaking Your Own Educational Materials
for the Web
Bruce L. Mann
Keywords: Copyright infringement, moral rights, plagiarism, educational materials, educational websites, instructional design, technocentric design, text colour, sound design, SSF model, auditory and visual channels.
Introduction
Well-prepared educational materials can remove the need to "wing it" in the classroom, by keeping your students occupied and helping them learn. Whether you are new to teaching or have been at it a while, you will know of the huge repository of educational material on the Internet that may meet this need. But however tempting it may be to borrow from the Web, downloading educational materials may be found to be an infringement of copyright, a violation of the moral rights of the author, and even plagiarism if you are representing their work as your own.
Although special exceptions of intellectual property infringement have been made for educational institutions, these exceptions do not as yet cover Internet programs or educational materials. Although most of us already know about copyright infringement, what isn’t so well known is that the Copyright Act also has a provision for moral rights, to enhance and protect the reputation of authors. The moral rights of the author of the web material or Internet program lasts as long as the copyrighted work itself and can only be vested in the author, regardless of who owns the copyright (Durette, 2000). Furthermore:
The author’s work cannot be distorted or mutilated so as to harm the reputation or honour of its author;
The author’s work should not be used in association with any product, service, cause or institution where such association would have a negative effect on the author’s reputation;
Even where copyright has been contracted away from them, the author has the right to be associated with a work by name or by pseudonym, or alternatively, the right to remain anonymous, at the author’s option.
Add to this the fact that your academic institution takes a dim view of plagiarism, such as representing someone else's work as your own, including any part of their website. Without exception, you should never represent someone else's work as your own. Some professors today have access to software that can assess the likelihood of plagiarism off the web and reserve the right to use this software in their evaluation of student assignments. Under these conditions therefore, at least provide a proper and full citation about your sources, complete with the full URL to the web page, web text, graphic, audio or video clip.
Making Your Own Educational Materials
The better alternative to borrowing educational materials from the Internet that may be well be violating copyright law, the moral rights of the author, and rules of the university, would be to make your own materials. It’ll be good for you and good for them - good for you because it’ll be a testament to your hard work and determination to support your students’ efforts, even at home. It’ll be good for your students as a constant resource for them to learn from at home. Besides you know your students better that any Internet site. Only you can provide your students with real help and guidance. Don’t rely on the Internet to do your job for you. Most educational websites are either too advanced or too game-like anyway for your students and as such won’t serve them well enough to meet your standards.
Building Web pages is among the most constructivist activities that learners can be engaged in, primarily because of the ownership that students feel about their products and the publishing effect (Jonassen, Peck & Wilson, 1999, p. 28
So let’s get started. Let’s assume that you’ll want your materials to be available to your students on the web - an educational website, just for your students. So you’ll first need to be able to distinguish an educational website from an informational one, and identify some of the key features of an educational website. And second, you’ll need to know something about how to write a few codes in Notepad, display the web files in Internet Explorer, and manage them in Windows Explorer.
The Wrong Way: "Tell ‘Em and Test ‘Em
You should be able to distinguish an educational website from an informational website masquerading as an educational website. The impostor is easy to spot – mainly because they are technocentric, using a “tell ‘em and test ‘em” approach as they skip from one topic to the next without depth, opportunities to practice or meaningful feedback on that practice. Informational websites might have good design but aren’t designed ‘too good’. We have found that the use of a paper mock-up as a pre-computer activity can promote more instructionally relevant, less technocentric educational website (Brown & Mann, 2001).
The Right Way - DECL: Considering All the Factors
Educational websites, unlike their informational counterparts, are comprised of at least four factors that under certain conditions will affect student learning, Delivery, environment, content and learner, or DECL. Before you begin – think about where you will you be teaching – in a French immersion school, a military training college, a private school, a public school. DECL can help you identify all or at least the major factors we know affect to affect student learning. “DECL” was adapted for distributed learning environments (Mann, 2005a, 1995a, 1997a) from Richey’s conceptual model of instructional design (Richey, 1986).
Table 1.
DECL factors of educational website management and associated variables.
Delivery | Environment | Content | Learner |
Scope | Setting | Mental Operations Required | Attitude |
Presentation | Climate | Task | Capacity |
Strategy |
| Domain | Demographics |
Sequencing |
|
| Competence |
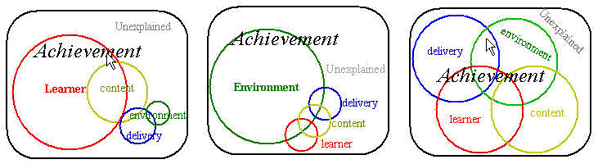
DECL stands for delivery, environment, content and learner factors that comprise student achievement. The “delivery factor” or “D” in DECL can be furthered sub-divided into the scope, sequence, strategies, and the presentation of the educational website. Two variables comprise the “environment factor”. Three variables comprise the “content factor”, and four more variables the learner factor. Student achievement is the weighted sum of the delivery, environment, content and learner factors (DECL). For an explanation of the variables under each factor in DECL see Mann (2005a). The importance of each factor in DECL can be weighted under certain conditions. The size of the circles in figure 1 indicates their emphasis and subsequent impact on student achievement.

Figure 1. Graphical comparison of educational materials development by emphasis
The “Learner” emphasis (left) the “Environment” emphasis, and the “Balanced” emphasis right. In Mann, B. (2005a). Research styles and the Internet. In Bruce L. Mann (Ed.). Selected styles in web-based educational research. (pp. 1-11) Hershey, PA: Idea Group Publishing.
Notably the varying weights added to DECL can also be represented mathematically. The small “b” in subscript in the formula indicates the weighting that can be attributed to any of the DECL factors.
Db + Eb + Cb + Lb = Achievement + some error
Generating Some Ideas
Now that you able to distinguish an educational website from an informational one, and have considered the DECL, your first step in developing educational material is to generate some ideas. A bonafide resource of ideas would be the Curriculum Guide within the jurisdiction in which you wish to teach. Consult the curriculum guide for the grade level you want to teach. Curriculum documents are written by experienced teachers and researchers with excellent ideas from which to develop an educational website. If for example you are intending to teach in a province in Canada, you can find information about education in each of the provinces and territories of Canada from Education@Canada. Education@Canada is an information resource sponsored by the Council of Ministers of Education in Canada (CMEC), as there is no federal or national department of education in Canada.
If you are intending to teach in United States, Education America has quickly grown to become the United States' largest educational e-recruitment service with over 900 employers posting thousands of jobs. In the US, there is the “No Child Left Behind Act” which education leaders at state and local have developed to effectively employ technology to enhance learning and increase student achievement. There are many American educational policy websites that may provide some good ideas for your educational website.
If you are headed to Australia, the Australian Council for Computers in Education consists of representatives from the state-based Computer Education Groups. It publishes the journal Australian Educational Computing and authorises the Australian Computing in Education Conferences - a good source of information for your educational website. See (Mann 2005b) for more information on educational technology policy in the United States, Australia, Canada and the European Union.
Developing a Paper Mock-Up
Once you have a short list of good ideas for an educational website, your next step in the process is to make a paper mock-up. Developing a paper mock-up means making a hand-drawn replica on paper with coloured pencils. The layout should be uncluttered and appropriate to the student’s abilities and reading level. Your foreground font colours and shading should have plenty of contrast against the background. Bright red and bright yellow backgrounds can make reading for average readers very tiring over extended periods of time. Please note however, that very bright background colours can be perfectly appropriate for in special needs situations.
 Title. Make your title important, catchy and curriculum related. Add a missing or curious photo or graphic. Don't be redundant with your title, such as a title “Whales” and showing a photo of a whale. And don't give the answer away. Below the photo, add a statement of the curricular rationale. Say something about the school climate (K-1, grade 2-3, 4-6, 7-8, 9-10). Below that, write one or more stated objectives, goals, missions or challenges - behavioural component in "A-B-C-D" form (discussed below). Colour coding can help separate examples from instruction, and instruction from program directions. It is most important that your font colour is designed by instructional event, the colour of the text on the webpage matches the instructional event. The colours don’t matter per se, but once chosen, they must always be consistent across the entire educational website, to prevent distracting effect in student learning. Here for example, is a colour design rubric for an educational website:
Title. Make your title important, catchy and curriculum related. Add a missing or curious photo or graphic. Don't be redundant with your title, such as a title “Whales” and showing a photo of a whale. And don't give the answer away. Below the photo, add a statement of the curricular rationale. Say something about the school climate (K-1, grade 2-3, 4-6, 7-8, 9-10). Below that, write one or more stated objectives, goals, missions or challenges - behavioural component in "A-B-C-D" form (discussed below). Colour coding can help separate examples from instruction, and instruction from program directions. It is most important that your font colour is designed by instructional event, the colour of the text on the webpage matches the instructional event. The colours don’t matter per se, but once chosen, they must always be consistent across the entire educational website, to prevent distracting effect in student learning. Here for example, is a colour design rubric for an educational website:
INFORMATIONAL TEXT will always be presented in a blue font colour, usually under the photo or graphic(s) and above the scroll line. Informational text presents a brief, informal rationale about the
NAVIGATIONAL TEXT will always be presented in a black font colour.
INSTRUCTIONAL TEXT will always be presented in dark green font colour, usually under the brief informational statement as “Learning Objectives, “Missions” or “Challenges”. Instructional text presents the behavioural components to the educational website, that is the audience (the learner characteristics), behaviour (add your verb "distinguish", "describe", "demonstrate", or "summarize in your own words"), conditions (how - using the art paper? the protractor? the atlas? in front of people?), degree (when? what criteria?).
QUESTIONING (i.e., procedural facilitation) will always be presented in dark brown font colour.
PARTIAL FEEDBACK will always be presented in a pink font colour.
HINTS will always be presented in olive green font colour. Hinting is presented before requesting responses from students, whereas partial answers require a statement from them followed by feedback.
Other considerations are that the figure/ground contrast is evident, all graphics are clear and representative, all multimedia are related to the topic, and that there are several links, for further study.
Similarly, the right way to apply audio to an educational website is to think of sound as having a purpose or function - to compliment formatted text, graphic or moving image and assist students in shifting their attention between the auditory and visual channels. When the primary intent of audio is to orient learners about a future event or give feedback about a past event between web pages, temporal speech prompts should be considered. Alternatively, point-of-view (POV) sound should be used to provide opposite sides of an issue, or as a function of character in objective, subjective points of view. There are a few of the sound design possibilities with the SSF Design Model (Mann, 1992, 1995b, 1997b). Research with the SSF Model (Mann, Newhouse, Pagram, Campbell & Schulz, 2002) suggests that we can expect good immediate results in student retention, and even better results following a latency period.
Domains of Learning. In developing your own educational materials it is helpful to keep separate the different domains of learning – behaviour, from cognitive, from affect, from social. Also within the cognitive domain, its good to keep separate declarative from procedural knowledge, and both of these from strategic knowledge. This makes it easier to articulate what you want your students to do with your educational materials.
Educational Objectives. Now that you know to keep separate the different domains of learning, as well as the types of knowledge in the cognitive domain, it’s time to introduce “educational objectives”. The field of Education has long been known for setting objectives. There are two basic types of educational objectives that we use all the time – behavioural and cognitive. Some educators say “learning objectives“ to indicate intended performance or cognitive processes in their students. Others prefer to use the less rigid term “learning outcomes” to denote the consequence of instruction and practice. I’ll continue to use “learning objective”. You can use whichever term is most comfortable to you.
In any case, a learning objective can be defined as a statement written in “ABCD “ format; that is to say, the audience (A), behaviour (B), condition (C) and degree (D). though they won’t appear in this order in your statements. To maintain consistency between Gagné’s conditions of learning (Gagné, Briggs, & Wager, 1992), constructivist learning as well as learner-centred theories (see Richey, 2000), let's attempt to write a broad, fairly high level educational objective (i.e., cognitive strategy) for developing educational materials on the web
After reading this article on developing your educational website (the condition), the teacher (the audience) will be able to develop an educational website (the behaviour) to support his/her students, by completing a paper mock-up showing learning objectives in ABCD format (the degree).
Similarly, your web-based educational material should contain a few intellectual skill objectives and should appear near the top of the first webpage on your educational website. The verbs for intellectual skills objectives are straightforward. First, the student is asked to distinguish between one thing and another, say bears and other creatures. They may be asked to do this by constructing a table with columns and listing the differences within each of the columns. This “distinguishing” activity is called discrimination learning and is a low-level activity. Now that the student has distinguished bears from other creatures, they are asked to identify the characteristics within the class of different bears, brown bears, grizzly bears and so on.
Try this now with one of your own ideas adapted from your local curriculum guide. On the first web page jot down a few objectives, with a verb:
To distinguish between things natural or imagined: Procedural knowledge, discrimination learning, an intellectual skill.
To describe the identifying characteristics of a concept: Procedural knowledge, concept-learning, an intellectual skill.
To demonstrate a procedure step-by-step: Procedural knowledge, rule using, an intellectual skill.
To generate a new procedure for problem solving: Procedural knowledge, higher-order rule using, an intellectual skill approach to problem solving.
To summarize in their own words, recite exactly, or recall a fact: Declarative knowledge, verbal information learning.
To devise a plan, predict an outcome, or figure-out a new way: Strategic or generic procedural knowledge, a cognitive strategy approach to problem solving.
Remember to include the "A-B-C-D" format for each learning objective you have written, that is
Audience (the learner characteristics),
Behaviour (add your verb "distinguish", "describe", "demonstrate", or "summarize in your own words"),
Conditions (how - using the art paper? the protractor? the atlas? in front of people?),
Degree (when? what criteria?).
Finally add some associated links to websites. Below the links, add a "hint" if you want the student to construct something original on video or in PowerPoint, make a link to a page that tells them how to do that. Below that, add your email address with the note "If you have any questions, please email me at...". At the top of page 2 is your partial answer to the first objective, goal, mission or challenge stated on page 1. For example, if there are five things they must know, or five parts of a procedure to demonstrate, tell them two. And ask them for more.
Conclusion
In summation, this paper has suggested how you can you can make your own educational website, do it well, and as a consequence, avoid infringing copyright law, the moral rights of the author, and rules of the university. The recommended procedure has been to use a syntax-independent approach to educational website design, wherein you draw on paper before typing into a text editor, thereby keeping design and the coding decisions separate. The inclusion of paper mock-up as a pre-computer activity may improve teachers’ educational websites, as it has done in previous educational research (Brown & Mann, 2001). Regarding the organization of your educational website, aim for a clear focus. Don’t skip from one topic to the next. Provide lots of student guidance on one topic between webpages (i.e., multiple choice or constructed answers, full or partial answers, error-contingent or fault-free questions, elaborative interrogation). Learner factors (from DECL) should be students' attitudes toward the subject or topic, demographics (do all have computer access - if not it may have to be printed), their capacity to learn this content, and their competence with the language. Your language should be conversational and easy for students to engage in the tasks. Keep the sentences and paragraphs concise. Check your grammar, punctuation, and spelling. The next step involves the transformation of your paper mock-up into an off-line educational website by developing the HTML documents from your paper frames and displaying them in your Internet browser and then uploading web files to the schools or university server, which is beyond the scope of this paper.
References
Brown, E. & Mann, B. L. (2001). Effects of pre-computer website framing on student recall and knowledge restructuring. International Journal of Educational Telecommunications, 7 (2), 129 - 163.
Durette, A. (2000). Legal perspectives in Web course management. In Bruce L. Mann (Ed.). Perspectives in Web Course Management. (pp. 83 - 125). Toronto, ON: Canadian Scholar's Press.
EdGov (2002). No Child Left Behind US Department of Education. Retrieved 01 February 2005 from http://www.ed.gov/
Education Canada Network (2005). Retrieved 30 August 2005 from http://www.educationcanada.com
Education America Network (2005). Retrieved 30 August 2005 from http://www.educationamerica.net
e-Learning Action Plan. (2005). Designing tomorrow's education. European Commission. Retrieved 01 February 2005 from http://europa.eu.int/comm/education/programmes/elearning/index_en.html
European Teacher's Portal (2001). European Schoolnet. European Commission. Retrieved 01 February 2005 from http://eschoolnet.eun.org/ww/en/pub/eschoolnet/index.htm
Gagné, R.M., Briggs, L. & Wager, W. (1992). Principles of Instructional Design (4th Ed.). Fort Worth, TX: HBJ College Publishers
Jonassen, D., Peck, K. & Wilson, B. (1999). Learning with technology: A constructivist perspective. NJ: Merrill Prentice Hall.
Learning technology competencies for teachers (2005). Australian Council for Computers in Education. Retrieved 01 February 2005 from http://www.acce.edu.au/position_ltcomp.asp
Mann, B. (1997a). Shifting attention in multimedia: Stochastic roles, design principles and the SSF Model. Innovations in Education and Training International 34(3), 174-187.
Mann, B. (1995a). Focusing attention with temporal sound. Journal of Research on Computing in Education. 27(4), 402-424.
Mann, B. (2005a). Research styles and the Internet. In Bruce L. Mann (Ed.). Selected styles in web-based educational research. (pp. 1-11) Hershey, PA: Idea Group Publishing.
Mann, B. (2005b). Research on educational technology policy in the United States, Australia, Canada and the European Union. In Bruce L. Mann (Ed.). Selected styles in web-based educational research. (pp. 12-36) Hershey, PA: Idea Group Publishing.
Mann, B., Newhouse, P. & Pagram, J., Campbell, A. & Schulz, H. (2002). Comparing auditory and textual presentations in a multimedia learning environment. Journal of Computer-Assisted Learning, 18(3), 296 - 308.
Mann, B. (1995b). Enhancing educational software with audio: Assigning structural and functional attributes from the SSF Model. British Journal of Educational Technology 26(1), 16-29.
Mann, B. (1997b). Shifting attention in multimedia: Stochastic roles, design principles and the SSF Model. Innovations in Education and Training International 34(3), 174-187.
Mann, B. (1992). The SSF model: Structuring the functions of the sound attribute. Canadian Journal of Educational Communication, 21(1), 45-65.
Richey, R.C. (1986). The theoretical and conceptual bases of instructional design. New York: Kogan Page.
Richey, R.C. (2000). The future role of Robert M. Gagne′ in instructional design. In R.C. Richey (Ed.), The Legacy of Robert M. Gagne′ (pp. 255-281). Syracuse, NY: ERIC Clearinghouse on Information and Technology.
About the Author
Bruce L. Mann, Ph.D. is from the Faculty of Education, Memorial University, St. John’s, NF A1B 3X8.
Email: bmann@mun.ca . Phone: (709) 737-3416 (voice), 737-2345 (fax)